這一次是利用Visual Studio 2019當開發工具進行說明,而它新增專案的方式與舊版Visual Studio 2017有些許差異,因此都會加以圖文方式來說明。
Visual Studio 2019的安裝方式就請參考2022年鐵人賽文章。
Web Service的服務是要放置在後台,所以本章節以後台建置為主;它的主要功能是用來被前台程式呼叫使用的;所以愈是簡潔愈好,使其維護方便及效能提高為目的。
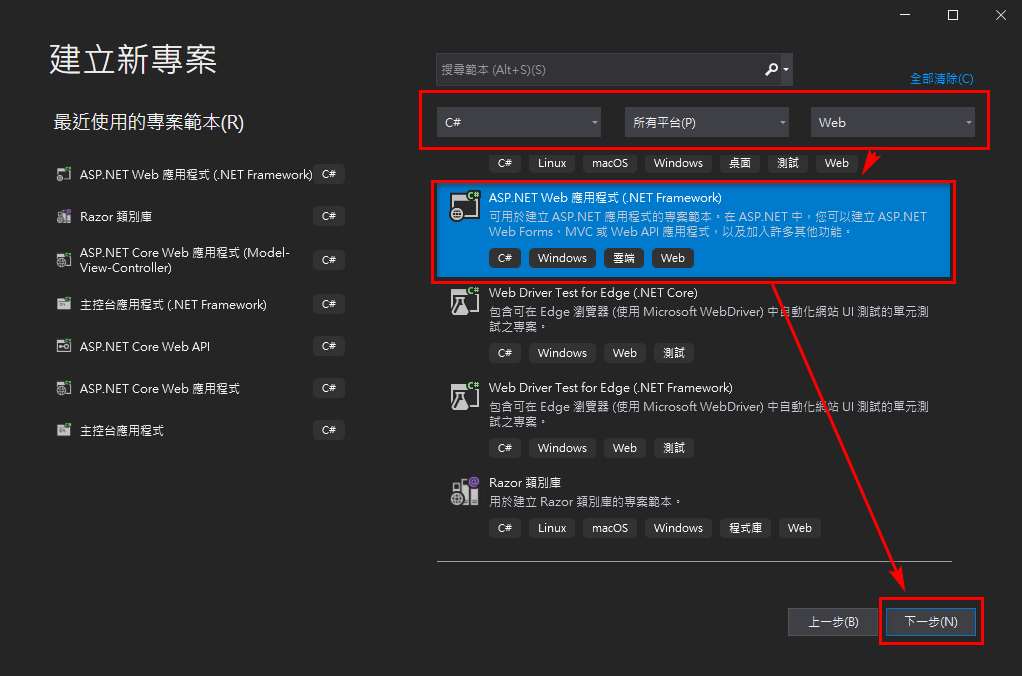
建立專案時,選擇【ASP.NET Web應用程式(.NET Framework)】【下一步】。
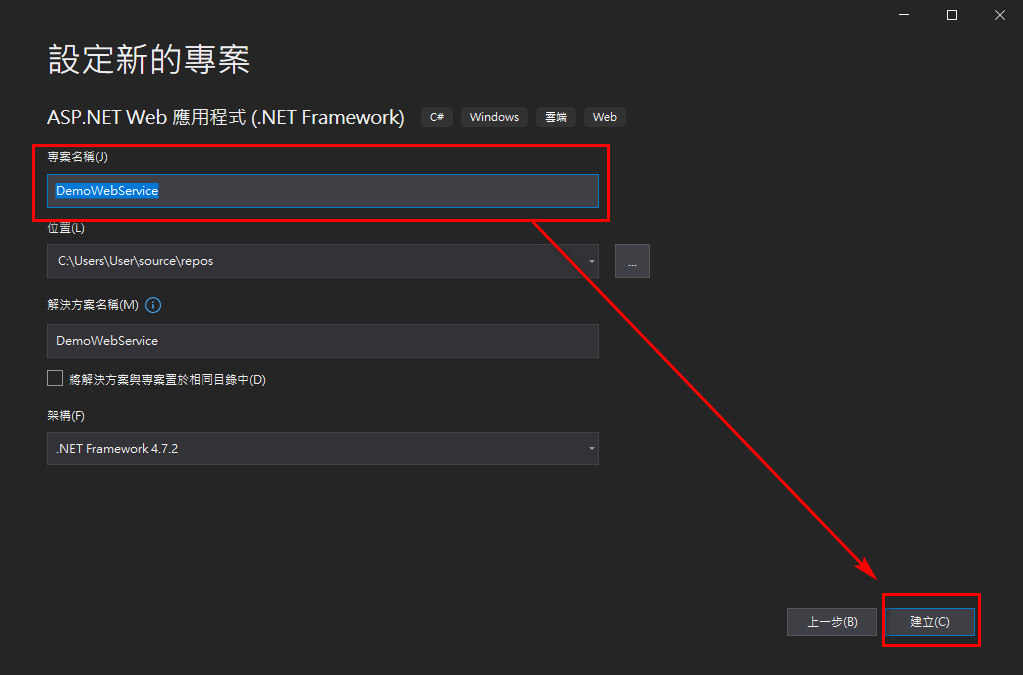
填入【專案名稱】 --> 【建立】;程式位置可自行決定。
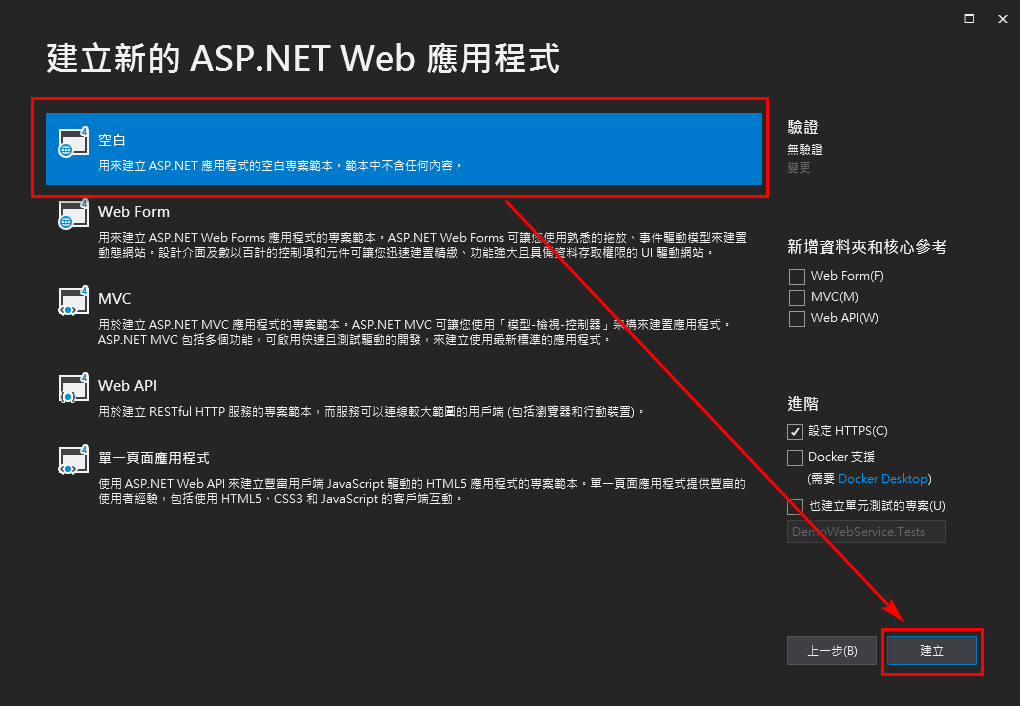
選擇【空白】架構 --> 【建立】。
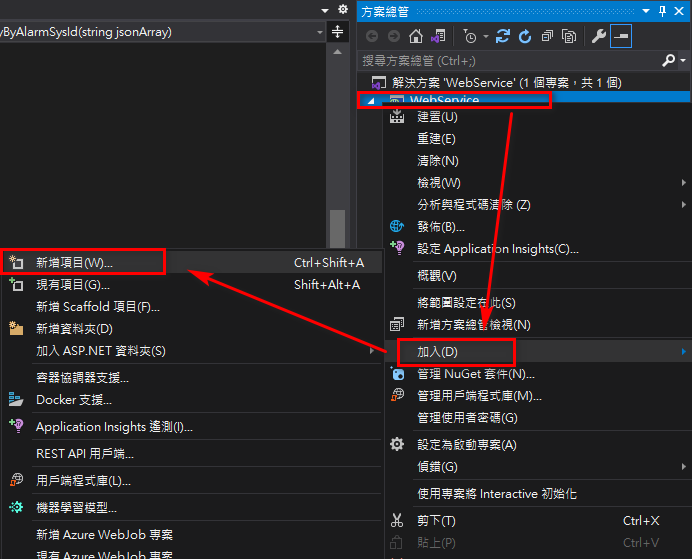
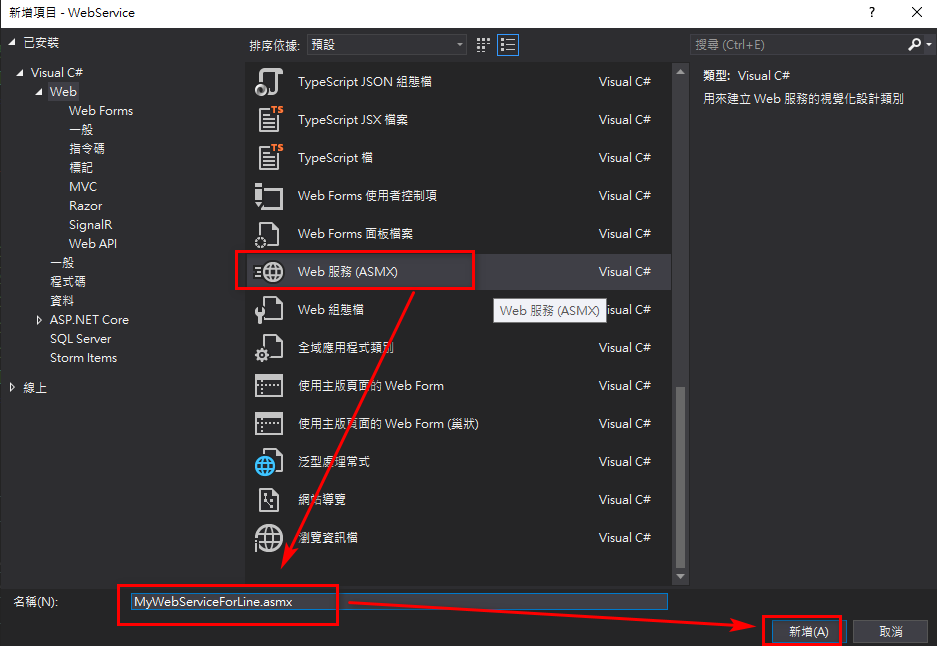
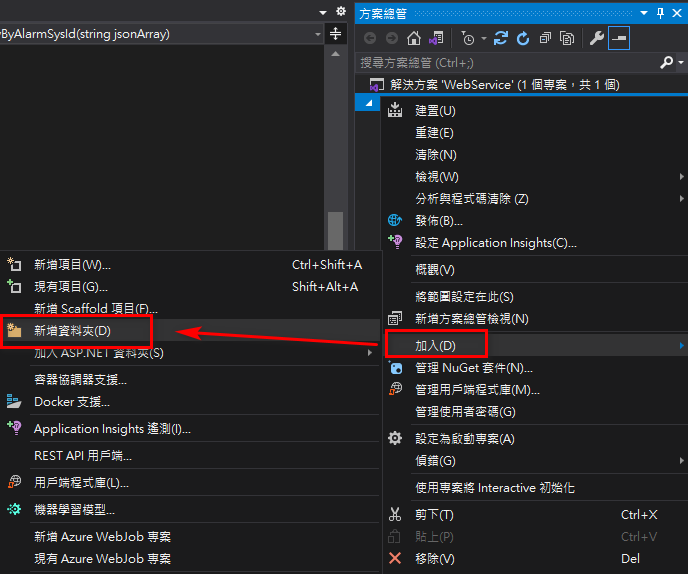
新增項目【Web服務(ASMX) 】:在【專案名稱】按【右鍵】 --> 【加入】 --> 【新增項目】,並填入【服務名稱】。



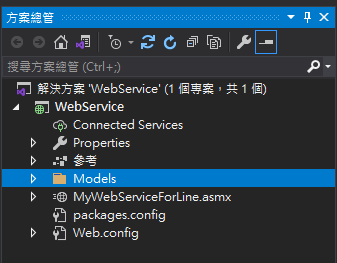
這樣一來就完成後台服務專案的建立了;接下來就等後面實例操作時再來進行編輯。
好的,今天就先到這兒,明天再來繼續吧!
